I plan to re-design the current Academy Museum website to fit in with my branding guidelines. I think that the current site is great for giving information but it is not aesthetically pleasing. I think that the side navigation is very successful but I will personally be using a fixed navigation bar for coding purposes.
Current site:
Wireframe drawings:
I drew out some rough wireframes to get an idea of the website I would be creating.
On a trip to Numiko I was introduced to a program called Axure Pro. This is a piece of software specifically tailored for wireframes. I am going to use this piece of software to build my website to avoid coding in HTML and CSS, this is purely for time purposes.
Axure Pro:
Making the website:
I created the navigation bar using my logo as the header with smaller links below it. I applied this to a master page to ensure that it linked to every page that I added. In many way Axure is like InDesign, a program I use on regular basis.
Mocking up the nav bar...
Using the widget tools on the right hand bar of the program I was able to link up the buttons to each page, this allows me to show how the website works without having to code each button and page individually.
The homepage:
I added a long image which filled the whole page for immediate effect, I then added a welcome sign and some images to showcase some of the events going on in the museum at the time. I wanted the homepage to have a purpose and not just be a landing page. I think that by linking the pages to one another will make the homepage have more of a purpose.
I am still unsure about the homepage at the moment so I want to try out some other layout ideas.
Full image homepage:
Takes away any function but does fill the page.
Grid layout will allow more information to be showed but the layout is very similar to another site I have designed in the past.
Adding text gives the page more meaning and purpose.
Playing around with the grid, altering the size of the images will give the page more flow and keep the user interested.
I am most pleased with the last example I have tried. I think that by altering the grid it allows the page to have more of a personality. I also think that if they grid is the same all the way through the page the user will become too comfortable with the design and therefore be quite bored.
Altering the text:

During a crit with Lorraine she notified me about the importance of paragraph layouts. She said that by having one word form a line is not very professional so I took her advice and changed the length of the box to make sure that this did not happen. I also realise that I have spelt Panoramic wrong, I will fix this before finalising my design.
Altering the spacing:
I noticed that the spacing in my footer is off slightly, I want to line this up to ensure that my design is professional and looks the part.
I have also noticed that my navigation bar is longer than the body of my pages. I need to alter this in order for my design to be professional.
The Museum page:
Original page:
My Mock-up:
I wanted to see if the program automatically added a scroll bar once the information on the page grew in length, to see if this happened I added the museum photograph box to the bottom of the page. A scroll bar was added which meant that I did not have to think about the coding of relative pages etc.
On the existing Academy website there is a detailed floor plan of the museum. I want to include this in my website proposal but I do not have the skills to be able to code the feature. I can draw the floor plan myself and insert it as an image or simply add the image from the website into a placeholder section.
Floor plan of museum:
Off the website:
My Drawing:
I started to draw the illustration of the floor plan but came to the conclusion that I should just use the more detailed and accurate one already given on the Academy Museum page.
Exhibitions page:
I have a list of exhibitions that will be on at the Museum soon, I plan to layout the page in a very simple grid format to allow the eye to look over the page with ease. I want to use some enigmas for the titles of the exhibitions to make the users want to click on the page to learn more about it.
Using a 4-per-row grid. I think that this grid is very successful as it gives each image its own space whilst also letting the page work as one image. I also think that this layout works for this page as it is very information heavy and needs to be quite uniform and consistent.
Final Page design:
This is the layout of the Exhibitions page with placeholder text.
I added exhibitions which are ongoing at the moment and also some that have been on already. I also added my own exhibition and the Jack Nicholson poster exhibition that LCA BAGD were involved in.
Special Events Page:
Part of the existing Academy museum website is the Special Events page - this gives the user an insight into the world of celebrity and also allows them to see what events the Academy host all year round - not just the Oscars.
Opening my website in chrome.
Today I had a chat with Lorraine about how to submit my website for submission. She is not familiar with Axure Pro and therefore does not have it installed on the uni computers meaning that both Phil and Lorraine will not be able to navigate around my website and see the interactive aspects. I carried out a quick google search into how to export the file to something that Phil and Lorraine will be able to use and came across the export to HTML option in the Publish option of the program.
Looking at my site in Google Chrome:
Oscar Moments:
I think that the website looks very effective at the moment though I have identified a few little mistakes where the grid does not work. An example of this is on the homepage, the text is too close to the edge of the page which makes the page look uneven and squashed. This is easily fixed though. I need to finalise the design of my website and pay more attention to the Oscar Moments specifically as it forms a big part of my final project.
I have altered the layout of the homepage to align with the bottom image, I think that this looks much more uniform and keeps the layout consistent.
Adding a carousel slider:
After looking through the Axure website I found a tutorial to be able to create a sliding carousel:
I started out by using images that were all a different size to see if this altered the performance.
This did not work so I chose to use the same image and not resize it just for the purpose of the exercise. This did work but the button did not.
I will have to continue to experiment with the effect if I have the time.
Adding the text to the Exhibitions page:

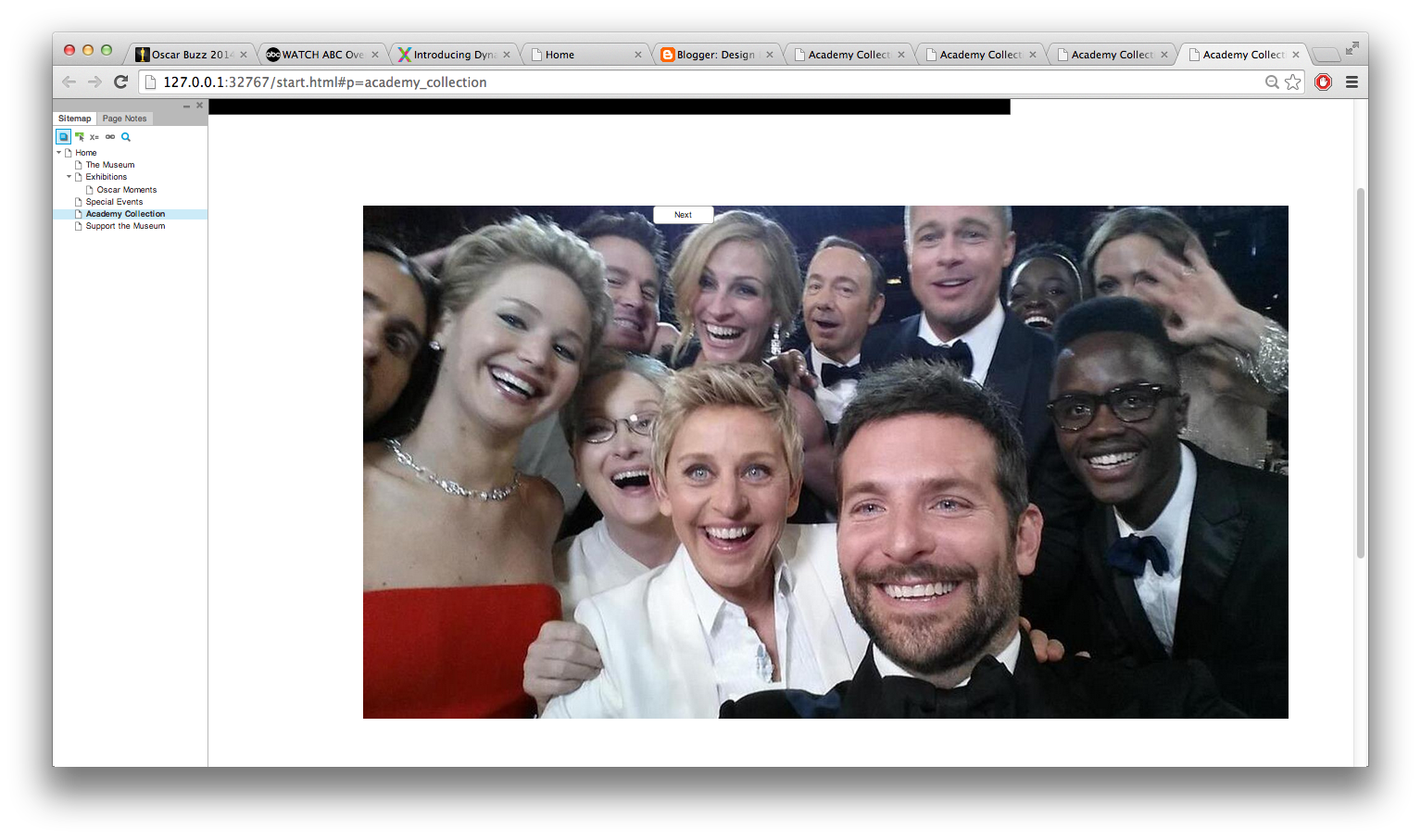
Academy collection page:
As the museum is not yet open the existing Academy Collection page is not that good for resources, I have decided to keep the layout of the page quite similar to the existing page with the hope of re-designing the page with more resources in the future.

Support the museum:
Evaluation:
I am quite happy with the final website that I have come up with. I am especially happy that I have used a new piece of software. I think that by doing this I will be more prepared when it comes to my placement over summer.
I think that in the future I want to spend more time working on the website aspect of my submission, I feel that the print side took up too much of my time and due to the fact that I want to focus on web design in the third year I wanted this brief to be the introduction to web in the third year. I think that I might try and approach an aspect of this brief again in the third year to see where I can take it digitally.
















































































Leave your comment